今天進一步實作側邊欄,並調整文章的排序與路由路徑
側邊欄的內容,其實可以直接寫死在 Layout , 但是我還是想去資料庫抓資料過來 XD
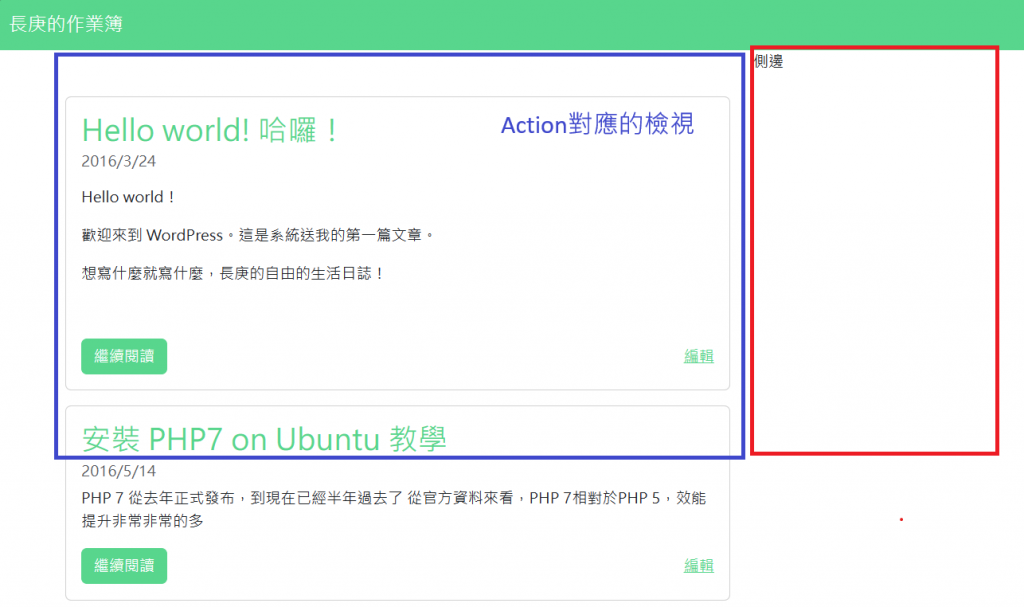
目前我們的 Controller Action 提供的資料與對應的檢視都是左側主區塊
所以右側側邊欄的內容,就需要讓 Layout 自己抓。如果是舊的 ASP.NET MVC 可以使用 @Html.Action() , 來處理這塊。
但後來的 ASP.NET Core MVC 已經沒有這個功能。但是新提供的 ViewComponent 也可以來做側邊欄。
原本是這樣考慮的。
不過現在我們可以在 View 用 DI 注入 Service 來使用,只接用 UserService 來取得資料
@using MyBlog.Services
@inject IUserService userService;
@inject IPostService postService;
@{
var user = await userService.GetAsync(1);
}
@if(user is not null)
{
<div class="row mt-3">
<div class="col-12">
<img src="@user.Image" class="img-thumbnail border-0" title="@user.Image" />
</div>
<p class="col-12 mt-2">@user.About</p>
</div>
}
接下來下方我要放近期文章的清單
從 postService 拿前十筆文章放入,樣式使用 Bootstrap List group
<h2 class="text-primary">近期文章</h2>
@if(posts is not null){
<div class="list-group">
@foreach(var post in posts)
{
<a asp-action="Post" asp-route-path="@post.Path"
class="list-group-item list-group-item-action text-truncate border-primary">@post.Title</a>
}
</div>
}
目前文章的排序只是按照預設 ID 來排序。應該要按照發布時間排序,並限至顯示已發布的文章。
所以 PostService.GetAll() 需要做調整如下。
public List<Post> GetAll(int page = 1, int pageSize = 10)
{
var skipCount = (page - 1) * pageSize;
return _postRepository.Query(x => x.ParentId == 0 && x.Status==PostStatus.已發佈.ToString())
.OrderByDescending(x=>x.PublishDate)?.Skip(skipCount).Take(pageSize).ToList() ?? new List<Post>();
}
原本部落格的文章是以下路徑,基本上就是根目錄 / 後面接文章名稱或是自訂名稱,不是目前的 /Home/Post/id 這樣的路徑結構。
https://dannyliu.me/在-net-7-中,用-mailkit-寄信遇到-the-smtp-server-does-not-support-authentication-錯誤
要調整的方式也非常簡單,使用屬性路由就可以[Route()],而上述結構就是根目錄後面接個變數名稱,我訂為path,所以會設定成這樣[Route("{path}")]。這個路徑資料其實是我們前面做資料匯入時把 Worpdress 文章中 post_name欄位值匯到 path 的資料。
[Route("{path}")]
public async Task<IActionResult> Post(string path)
{
var post = await _postService.GetByPathAsync(path);
if (post is null)
{
return NotFound();
}
return View(post);
}
相對的 PostService 加入 GetByPathAsync()
public async Task<Post?> GetByPathAsync(string path)
{
return await _postRepository.GetAsync(x => x.Path == path && x.Status == PostStatus.已發佈.ToString());
}
最後 View 中的 <a> 連結參數也要跟著修改
<a asp-action="Post" asp-route-path="@item.Path" class="btn btn-primary text-white">繼續閱讀</a>
最後結果圖
實際程式碼以 GitHub 上為主。
